감각이 부족하거나, 시간이 부족하거나, 내가 만든것보다 남이 만든게 더 좋을 거 같다는 생각으로 우리는
UI프레임워크 또는 라이브러리를 이용한다.
주로 사용하는게 React에서는 Mui인데 영어 실력이 형편없다보니 번역을 이용한다.
아직 대부분 이해가 가능하게 번역이 되지만 똑같이 시간이 흐르고 있기에 인간의 언어를 컴퓨터가 완전히 따라잡을 순 없다.
사실 사용예제의 짤이나 영상을 보면 어떤 기능인지 짐작은 가지만 그래도
간혹가다 번역으로 당황스러웠던 용어를 포함해 UI에 관련된 용어를 정리해보고자 한다.
1. 아코디언 (Accordion)

짤을 보면 알겠지만 필요할때만 눌러서 해당 세션을 자세히 볼수있는 역할을 하는 기능이다.
많은 정보를 제공해야하지만 모바일이나 PC나 화면은 한정적이기에 이렇게 줄여볼 수 있다.
2. 햄버거 메뉴 (Hamberger Menu)

정확한 단어(?)는 사실 처음들어본다. 혼자 네브바, 햄버거바 등으로 부르곤 했다.
3. 브레드크럼 (Breadcrumb)

사실 번역하고 제일 당황스러웠던 녀석중 하나다.
빵부스러기가 뭘 의미하나 했더니 어떤 경로를 타고 들어왔는지 표시해주는걸 도와주는 녀석이었다.
홈 > 내정보 > 개인정보변경 처럼 말이다.
4. 카드 (Card)

요즘은 작은 네모 안에 정보를 담아 모아두는 방식으로 표현을 많이한다.
이것도 다 카드같은 형태라고 보면 될 듯 하다.
재사용이 용이해서 많이 쓰이는 거 같다.
5. 캐러셀

단순하게 슬라이더라고 생각하면 좋을 거 같다.
한정된 화면에서 같은 사이즈로 다양한 컨텐츠를 보일 수 있다.
보통 홈페이지 랜딩페이지(들어가서 첫 화면) 진입시 광고나 공지같은 배너에 많이 사용한다.
6. 케밥 메뉴(Kebab Menu)

점들이 세로로 정렬된 표시에 주로 추가 설정이나 옵션등의 정보를 표현하는 버튼으로 많이 쓰인다.
크롬이라면 우측 상단을 보라.
- 반대로 가로로 세개는 미트볼 메뉴라고 한다.
7. 로더(Loader)
시스템이 백그라운드에서 작업을 하는동안 사용자에게 보여주고 알려주는 UI요소이다.
아마 스켈레톤과 같은 뜻이 아닐까 싶다.
로딩바가 아니라면 각 서비스의 맞게 보여주는게 일반적이다.
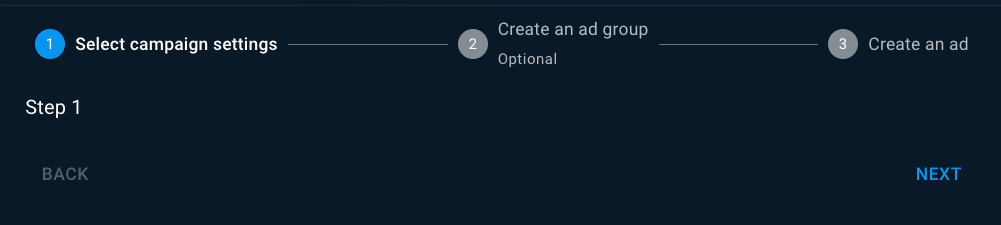
8. 스텝퍼 (Stepper)

지정해둔 값에 따라 사용자가 증가나 감소시켜 값을 선택하게 하는 기능이다.
단순하게 생각하면 상품 주문시 10cm단위로 구매가 가능하면 10cm에 맞게 스텝퍼를 구현하면 되고
위 처럼 회원가입과 같은곳에서 진행률을 표시하는 용도로도 사용할 수 있다.
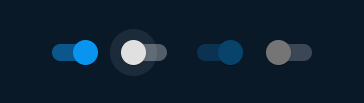
9. 토글(Toggle)

스위치(Switch)라고도 불리는데 간단하게 켜고 끌수있는 기능을 구현할때 사용한다.
자동로그인처럼 참/거짓 같은 Boolean형식에 사용하기 적합하다.

최근댓글